반응형
아마도 블로그를 운용하시는 분들은 썸네일의 중요성을 알고 계실 듯한데요.
썸네일로 간단히 소개를 하면 더 많은 방문자가 블로그를 방문하겠지요.
오늘은 미리캔버스 사용법에 대해서 적어볼게요.
아래 썸네일은 제가 방금 미리캔버스로 만들어 본 것인데요.

썸네일은 무슨뜻?
썸네일은 바로 영어로 ‘엄지손톱’을 의미하는데요. ‘썸네일(thumbnail)’은 인터넷에서 작은 크기의 견본 이미지를 가르키는 말로 통용이 되지요. ‘썸네일’은 우리말로 ‘마중그림’이라고 순화를 할 수 있다고 하네요. 순화어 ‘마중그림’은 누르면 링크를 걸어 둔 지점으로 이동한다는 본래의 의미를 잘 담고 있다고 하네요.
우선 미리캔버스 웹페이지로 가보실까요?
회원가입이 아직 안되어 계순 분들은 네이버로 간단히 외원 가입이 된다고 보시면 됩니다.

회원 가입 이후 접속을 하게 되면
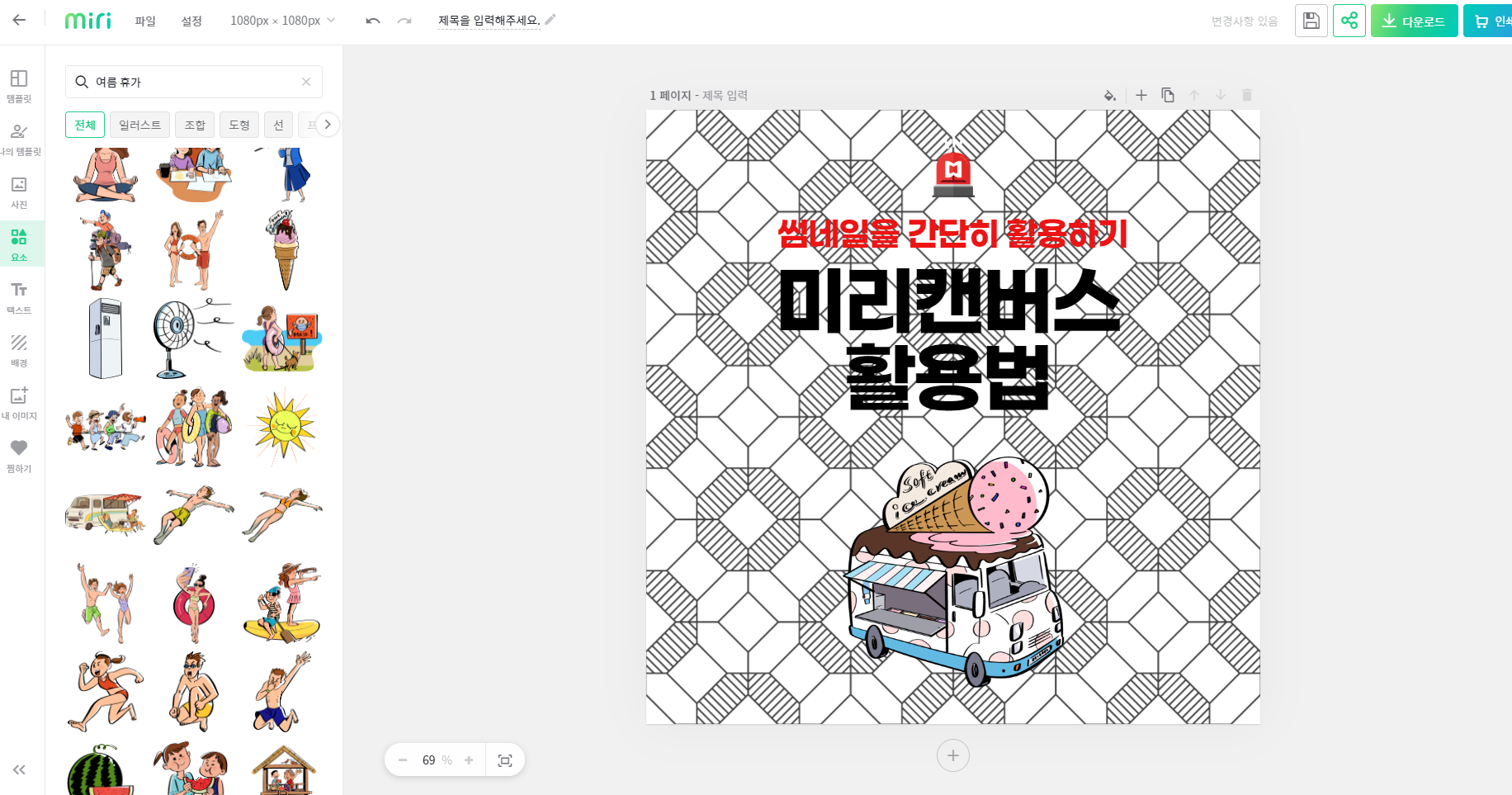
이런게 간단히 썸네일을 만들 기본 준비는 완벽히 완료되었네요.
간단하게 템플릿을 고를 수 있고요 이후에 요소로 여러가지 그림들이 준비되어 있는데요.
원하는 그림을 가져다가 그럴 듯하고 간편하게 썸네일을 만들 수 있네요.

그리고 옆에 템플릿 이외에도 사진, 요소 등등이 이보다 더 간단히 썸네일을 만들 수 있는 도구가 있었을까요?
고민해 보았는데요.
미리캔버스 만큼 간단할 썸네일 도구는 없었던 것 같네요
하나더 만들어 보려고 하는데요.
이미 사진과 바탕화면은 준비가 되어 있고요.

이렇게 만든 썸네일을 간단히 사용할 수 있느 법을 알아봤네요
반응형
'일상다반사 > 블로그 강화(Boost) 방법들' 카테고리의 다른 글
| 블로그 차트 순위 1%에 진입하다.(금융/재테크) (0) | 2020.09.10 |
|---|---|
| [블로그 활용팁] 티스토리 구글 유입 검색어 확인 방법 (0) | 2020.09.04 |
| [블랙키위 사용법] 블랙키위를 활용한 롱테일 키워드로 방문자 수 늘리기 (2) | 2020.08.16 |
| [모자이크 처리 팁] 그림판으로 간단하게 인물 사진 모자이크 해보자. 초상권 침해 막기 ㅋ (0) | 2020.07.21 |
| [블로그 운영 팁] 이탈률을 잡아라. 종료율을 충성고객을 어떻게 유지해야 할까? (2) | 2020.07.20 |




댓글